Adding OpenAPI Specifications
With EventCatalog you can add your OpenAPI Specifications to your services.
To use the feature you will need to do two things:
- Add your
openapi.yamloropenapi.jsonfile into your service- example
/services/{Your Service}/openapi.yaml
- example
- Add the Component OpenAPI inside your service markdown file.
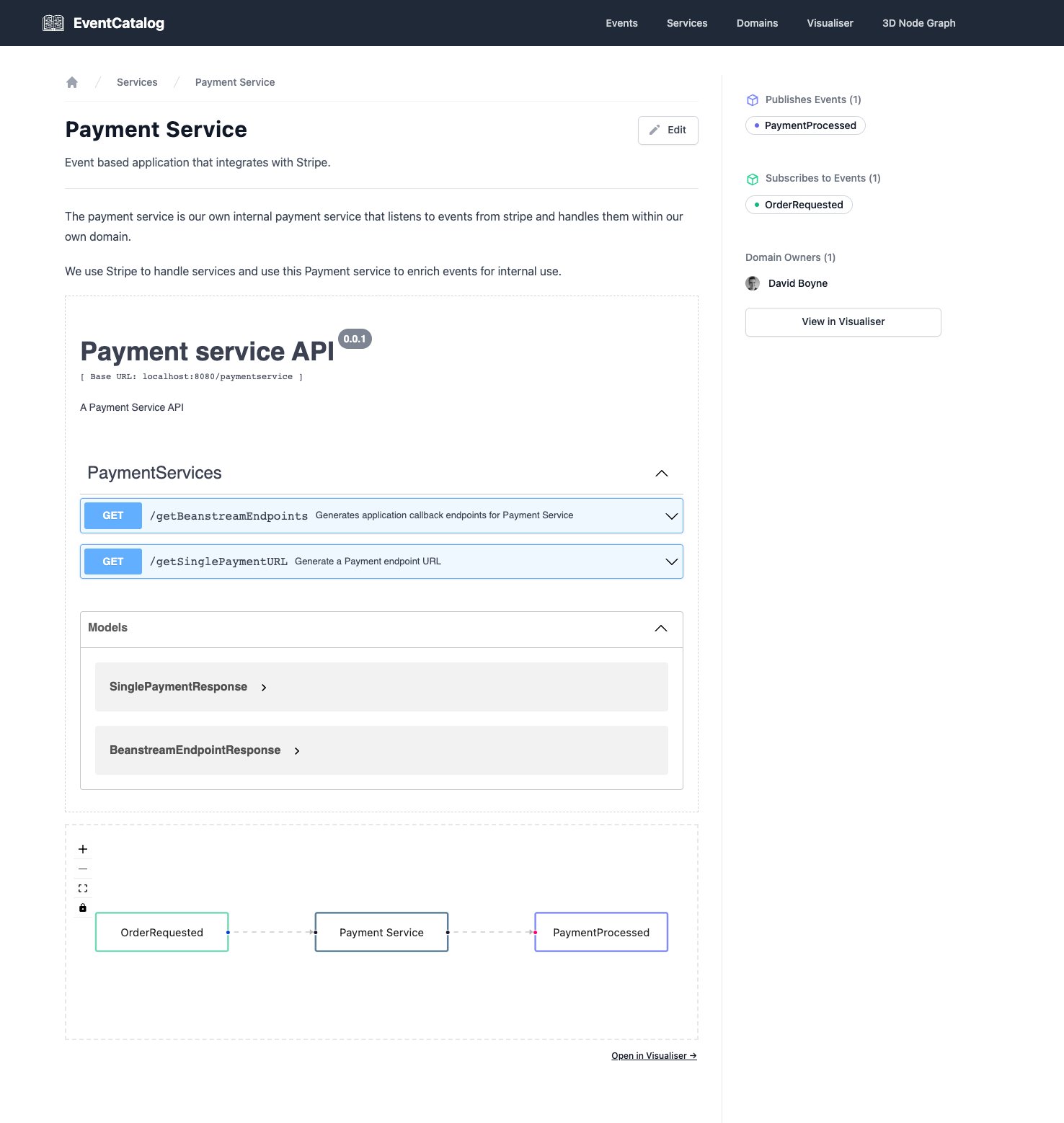
This will load your OpenAPI file into your Service Page.
Example of loading OpenAPI into Service file
---
name: Payment Service
summary: |
Event based application that integrates with Stripe.
owners:
- dboyne
---
The payment service is our own internal payment service that listens to events from stripe and handles them within our own domain.
We use Stripe to handle services and use this Payment service to enrich events for internal use.
<OpenAPI />
<NodeGraph />
Props for Component
The <OpenAPI/> component uses swagger-ui-react under the hood. If you want to configure your component you can pass these props into your component.
Example of passing through props from swagger-ui-react
<OpenAPI docExpansion="full" />
Example Output