Deployment
EventCatalog exports your catalog to static HTML which means you can deploy your application anywhere you want!
To build your Catalog you will need to run:
npm run build
This will output two directories
out- Your EventCatalog as Static HTML (recommended to use).next- If you wish to deploy to NextJS (NextJS outputs this by default, recommended to use theoutdirectory)
If you intend to deploy your catalog not in root of your domain (e.g. www.abc.com/my-catalog/) you need to set basePath: '/my-catalog' property in the
eventcatalog.config.js otherwise the output will not look like you would expect.
Hosting Options
You can host EventCatalog anywhere you want, as it's just static content.
Here are some guides and places you can host static content
Host with Docker
EventCatalog comes with a DockerFile, you can build the image and deploy the container. The container exposes ports 3000.
To build the docker container you need to run:
# Builds the container
docker build . eventcatalog
# Runs the container locally
docker run -p 3000:3000 -it eventcatalog
Community blog posts
Using AWS CDK to Deploy EventCatalog
Matt Martz goes into a very detailed blog post on how you can use EventCatalog and implementing Event Driven Documentation.

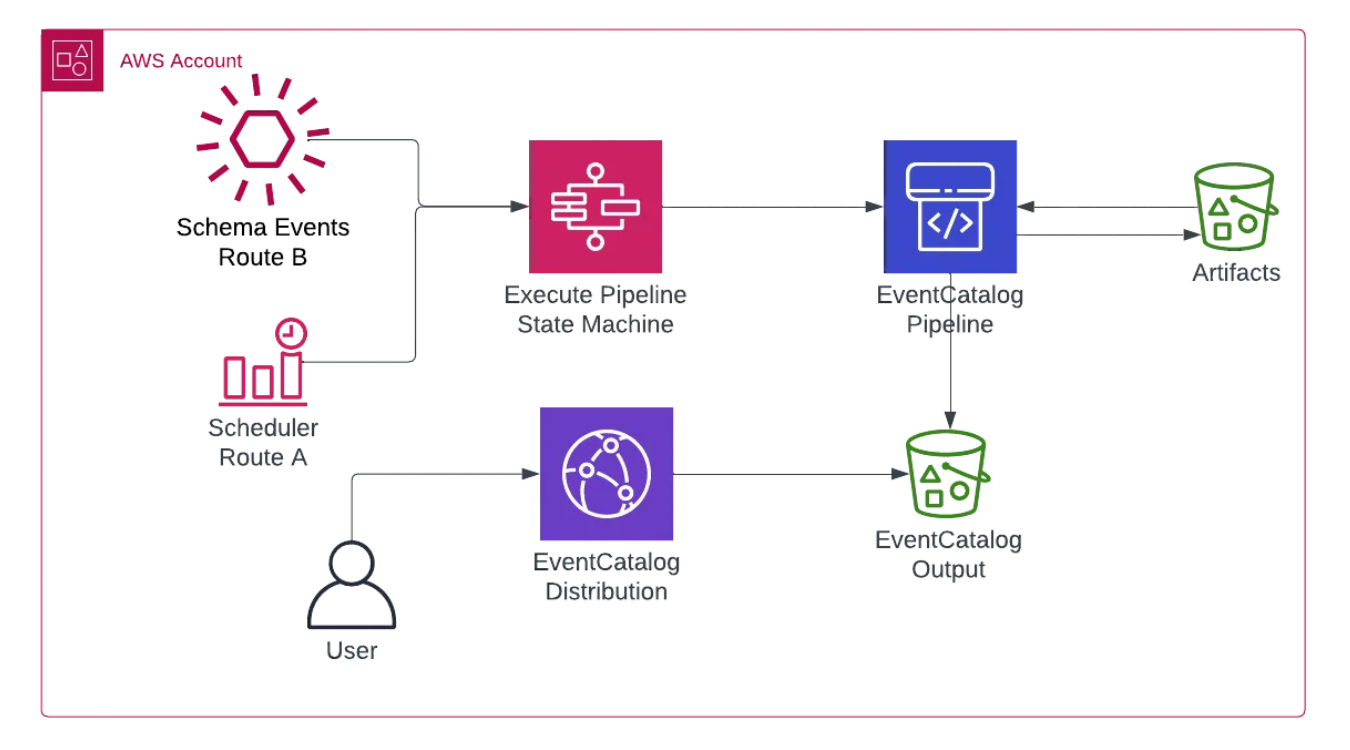
Autonomous EventCatalog for documenting EventBridge Events
Kieran Wrenn gives us an example on how to listen to schema changes, and also deploy EventCatalog on AWS using EventBridge Scheduler. If you want to setup a schedule to deploy or deploy on EventBridge schema changes, then this is worth reading.

How to create an Event Catalog?
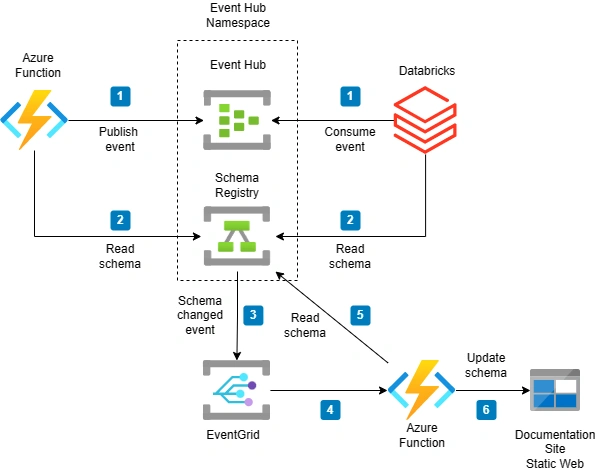
Kalle Marjokorpi gives an example of how to build an EventCataog with Azure, EventGrid and EventHub.